無料ブログに表示報酬型広告(表示回数に応じて報酬が得られる広告)を設置してみたいと思います。サービスの紹介と、実際にこのサイトでやっている方法を説明します!
興味のある方は試してみてください。
サービスの紹介
まずは使っているサービスの紹介です。
使っているのはこの忍者AdMaxです。このサービスはアカウントを作ってしまえば、30分ほどで広告サービスを始めることができるサービスです。
フリーのメールアドレスがあれば登録は簡単にできると思いますので、登録を済ませて次の項目をやってみてください!
ちなみに稼ぎについては400回表示すると1桁円もらえるくらいです。(こういうデータはそのままブログに貼ったりすると、色々あるので加工してます)金額は1円ではありませんが10円近くでもありません。

このブログでいうと、次から紹介する3箇所に広告を貼っているので、1回記事を開いてもらえばカウントが3進みます。
広告の設置(サイドバー)
まずは忍者AdMaxで広告のバナーを作ります。

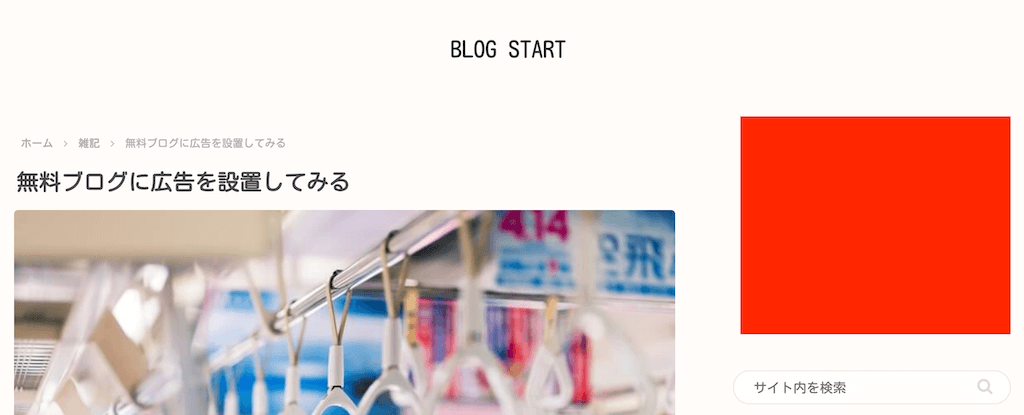
最初に作るのはサイドバーTOPにある四角い広告です。

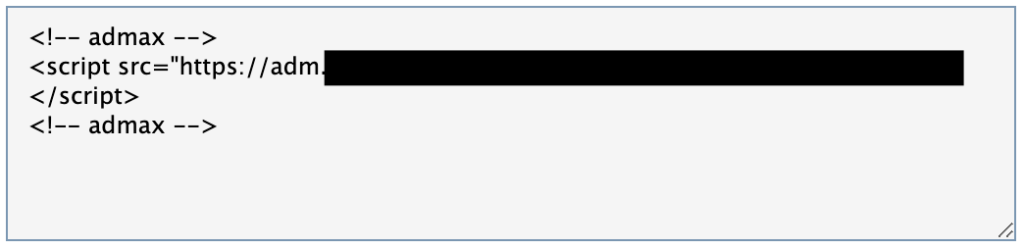
「PCサイト向け広告」→「300×250」を選択肢、それぞれ必要項目を記入してください。記入が済んだら、タグをコピーしておきます。

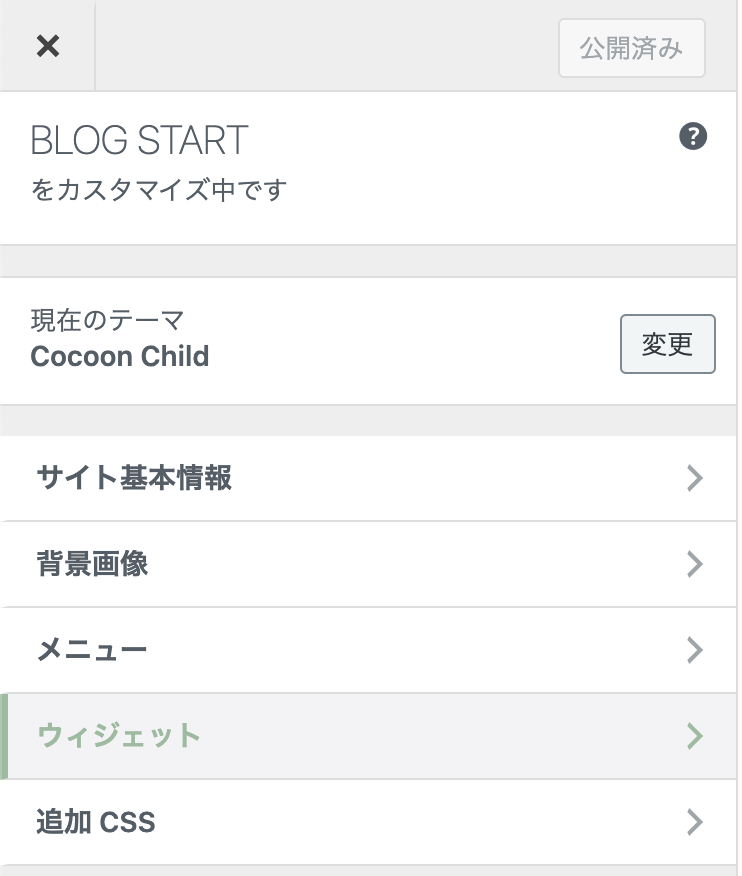
コピーしたタグを次はサイトに貼り付けます。サイトのトップページなどを開き、「カスタマイズ」を選択してください。

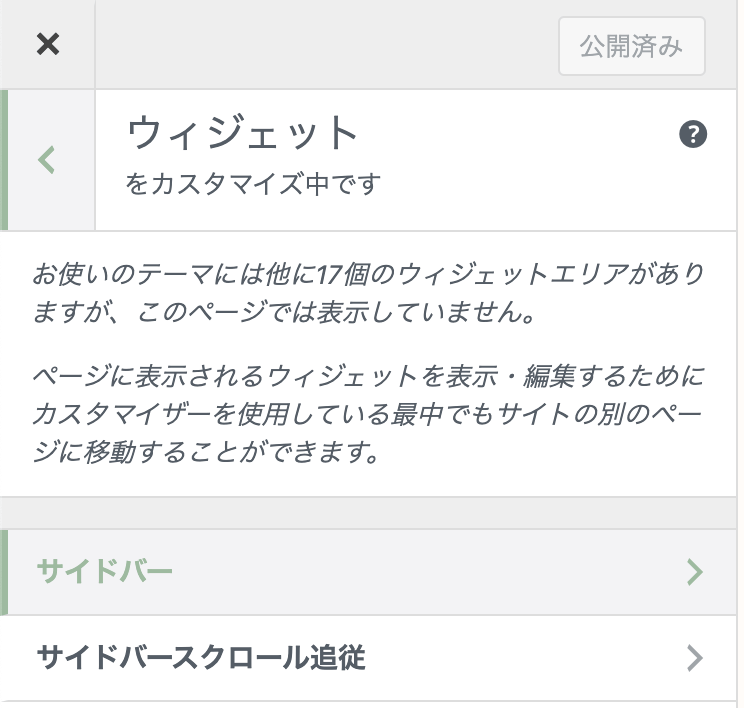
その中にある「ウィジェット」を選んでください。

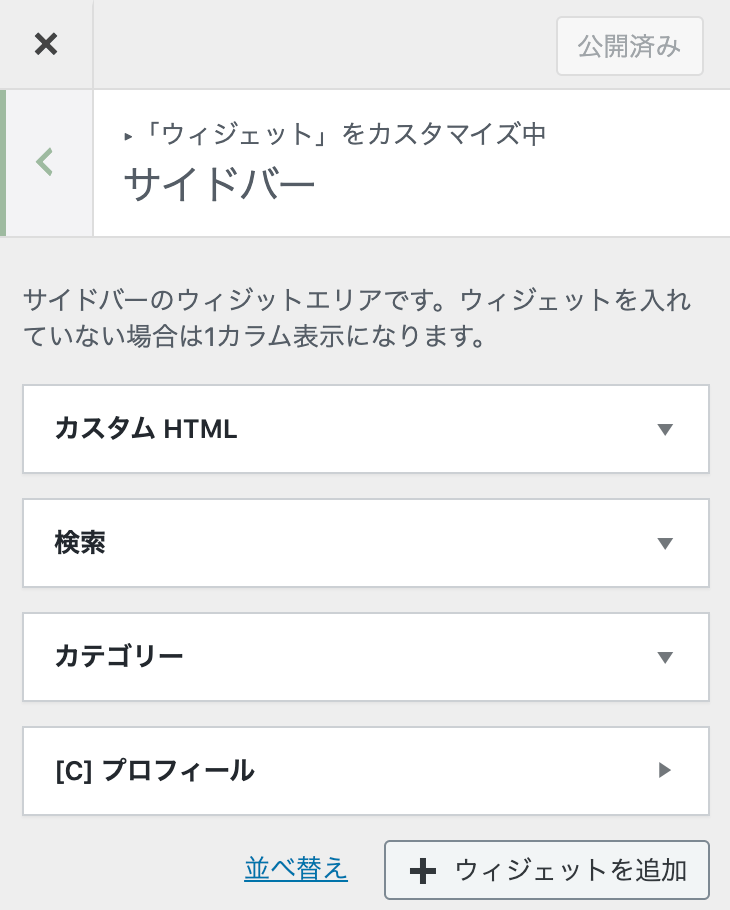
さらにその中の「サイドバー」を選びます。

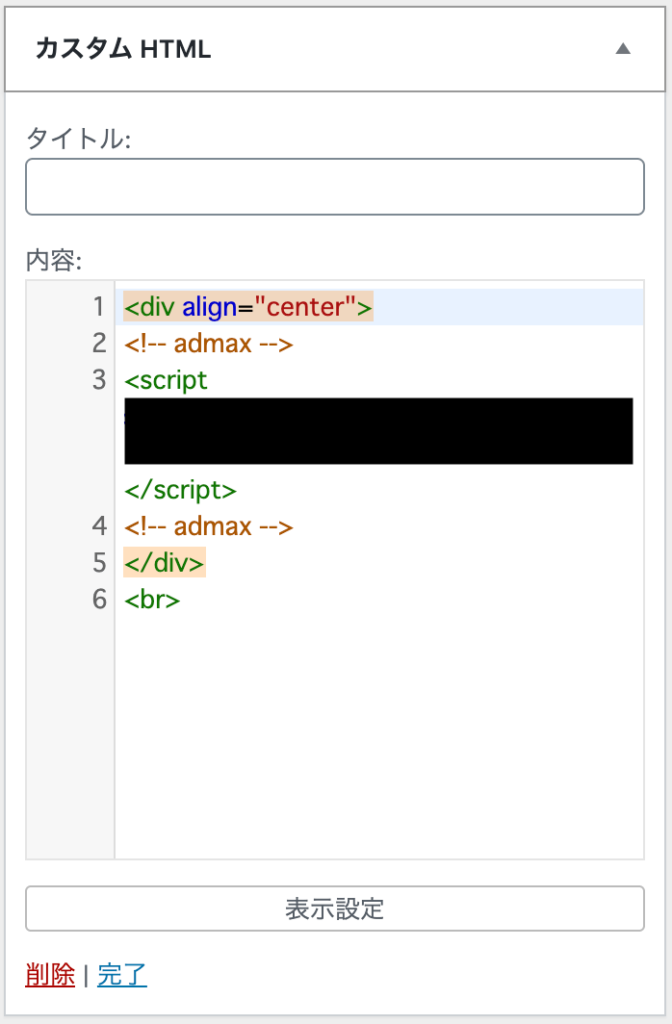
あとはサイドバーに「ウィジェットの追加」を行い「カスタムHTML」を追加します。

タイトルは必要ありませんが必ず「完了」を行い、変更を確定させてください。変更確定後は「公開」ボタンを押して、サイトに変更を反映させます。うまくいけばこれで広告が表示されるはずです。

ちなみにこのサイトでは、中央よせにしたかったので以下のようにコードを変更しています。
<div align="center">
//ここにコピーしたタグを貼り付けると中央よせ
</div>
<br><br>は改行で、1行分したの検索ボックスと間をとりたかったので入れています。お好みでお使いください。
※保存がうまくできていないと広告が表示されない場合があります。
また、このサイトでは「サイドバースクロール追従」にも四角い広告を設置しています。こちらも手順は同じで、ウィジェットの中の「サイドバースクロール追従」メニューから追加できます。
別の広告を表示したい(同じ広告を出しにくくしたい)場合は忍者AdMaxで再度広告を追加して新たなタグを取得する必要がありますのでお気をつけください。
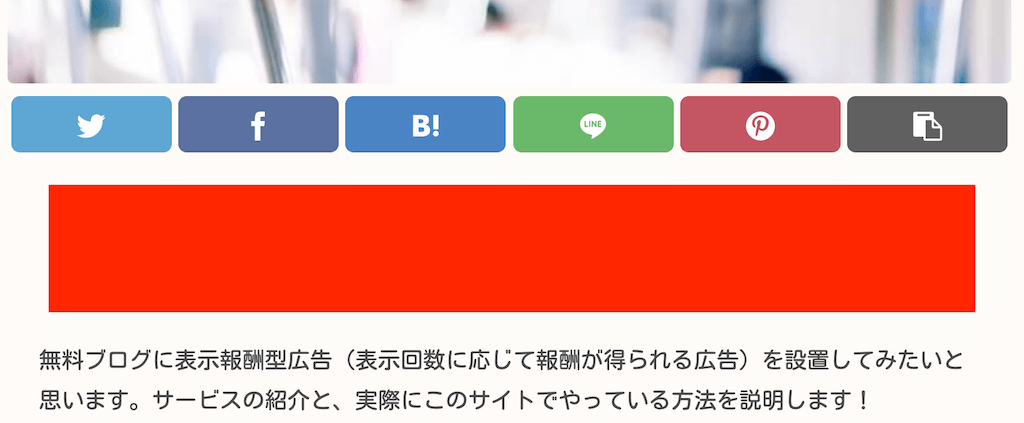
広告の設置(メイン画像の下)

次は記事を開いた時に表示されるメインの画像の下に広告を設置したいと思います。忍者AdMaxで次はPC用「720×90」とスマホ向け「320×50」のタグを取得してください。スマホ向けの自動リサイズ設定は「固定」がおすすめです。
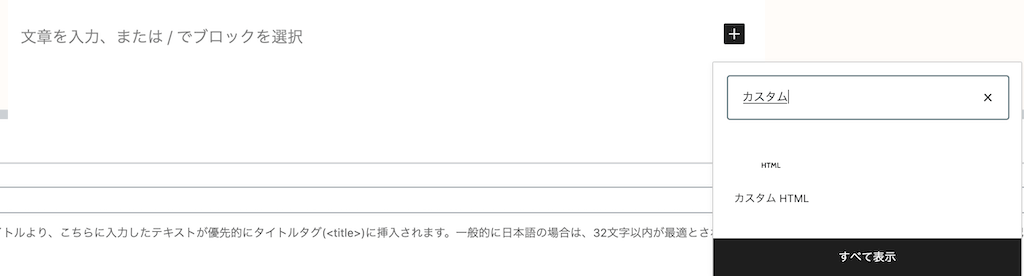
タグを取得したら、次は記事の新規投稿画面からブロックの追加を行います。ブロックは「カスタムHTML」です。「+」マークを押したあと、「カスタム」と入力すれば出てくると思います。

あとはカスタムHTMLのブロック内にタグを貼り付ければ広告が表示されます。プレビューなどで確認してみましょう。
ちなみにこのサイトでは以下のようなコードを追加しています。
<div class="PcOnly">
<div align="center">
//ここにPC用720×90のバナーのタグ
</div>
</div><div class="PhoneOnly">
<div align="center">
//ここにスマホ用720×50のバナーのタグ
</div>
</div>忍者AdMaxの広告は自動でスマホ用に置き換わることはないので、切り替えを作る必要があります。切り替えの「PcOnly」などの設定は以下の記事でまとめている方法を使って実現していいます。

ads.txtも設定しておく
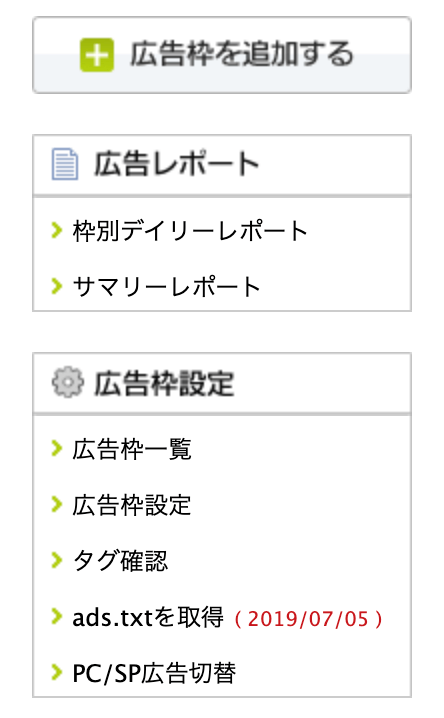
ads.txtという、そのサイトで使っている広告について記載するファイルがあります。忍者AdMaxのメニュー内に「ads.txtを取得」という項目があるので、そこからタグをコピーしてください。

コピーしたタグは「Ads.txt Manager」というプラグインで管理します。以下のプラグインをインストールし有効化してください。

有効化したあとは、WordPressのダッシュボードの設定を開くと「Ads.txt」を設定できる場所が出てきます。ここに先ほどのタグをコピーしてください。

まとめ
以上が広告の設定方法についてでした。
注意点として、広告は増やせばそれだけ多くの表示回数を稼げますが、広告だらけのサイトにすると表示するのに時間がかかってしまいます。
程々までにしておきましょう!



